In search for a better admin experience for Drupal 7 users
I am working on a site for Vejle Idrætshøjskole in Drupal 7. The content editors are non tech, so I am trying to improve the admin backend, so the experience for the editors will be better.
The strength, but also the weakness with Drupal is finding the right tools for the job. There are a lot of great modules out there, but which should one utilize, and where should you build your own custom stuff to achieve what you want.
This article is an attempt to show my thoughts when trying to make the admin area better for non-tech admins.
Drupal 7 rocks out of the box
I started with Drupal 7 right out of the box, and the UX is decent. However, it takes some getting used to, and it might not be intuitive for everybody. Especially, the way to manage and add content when you got a lot of content types.
Making it easier to manage content
The built-in interface for managing content is not too bad. However, so much more can be done with views, so I wanted to do that. Especially after seeing this slideshow (https://www.slideshare.net/afoster0/simplifying-enduser-drupal-7-content-…) and reading this article (https://www.leveltendesign.com/blog/tom/quick-enhancements-make-drupal-co…) I wanted to improve the way the editors sees the content.
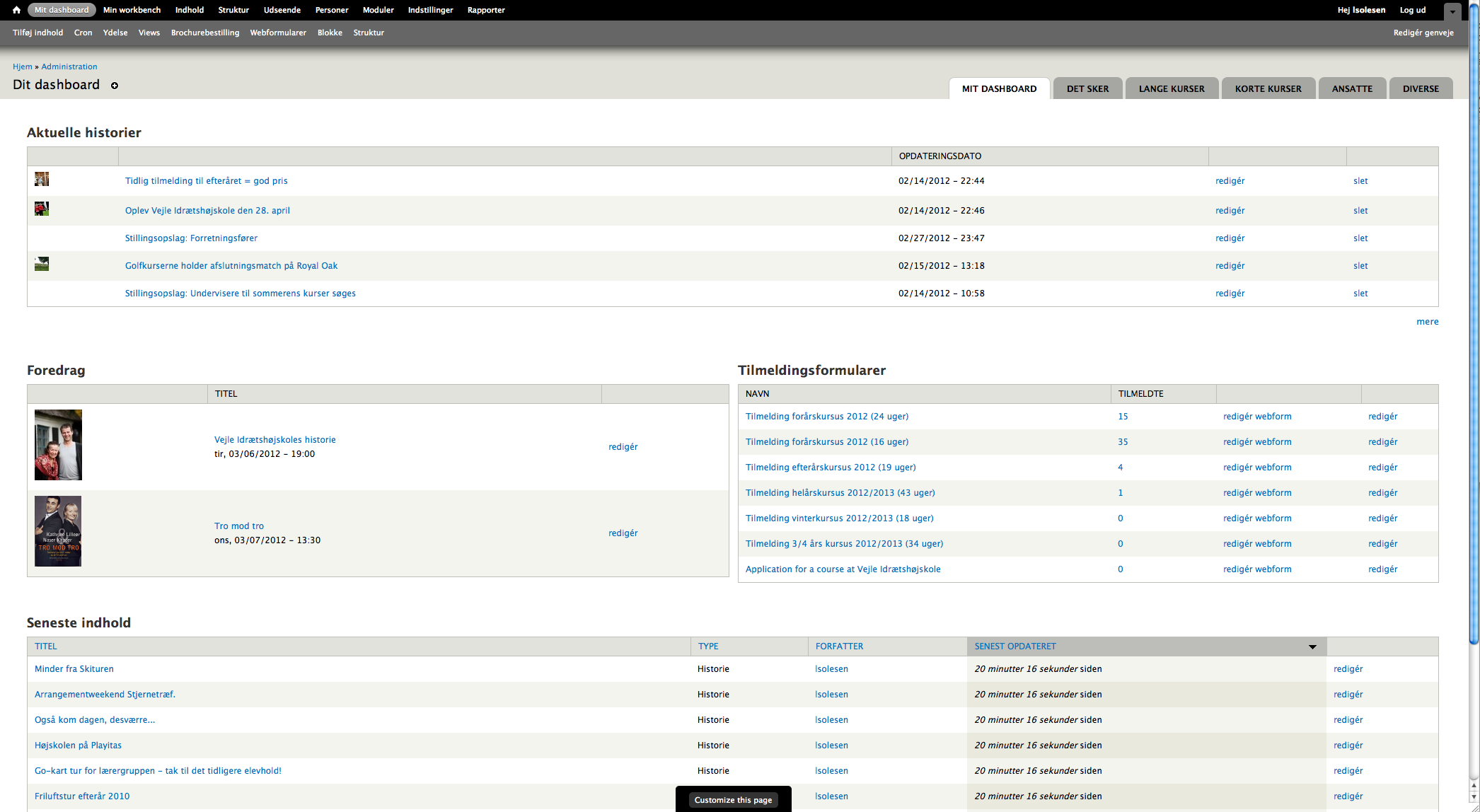
Dashboard. I tried the dashboard and setting up some blocks on the dashboard, but it really did not work too well for me. It just seems a little clunky.
Workbench. At first glance I really liked workbench. It comes with some good default views. There is still room for improvement in making it easier to add content and making it even more task based. It is still great for me as an administrator - and I added a view with stale pages (which haven’t been updated in more than a year) to make sure, we do not have any deprecated content.
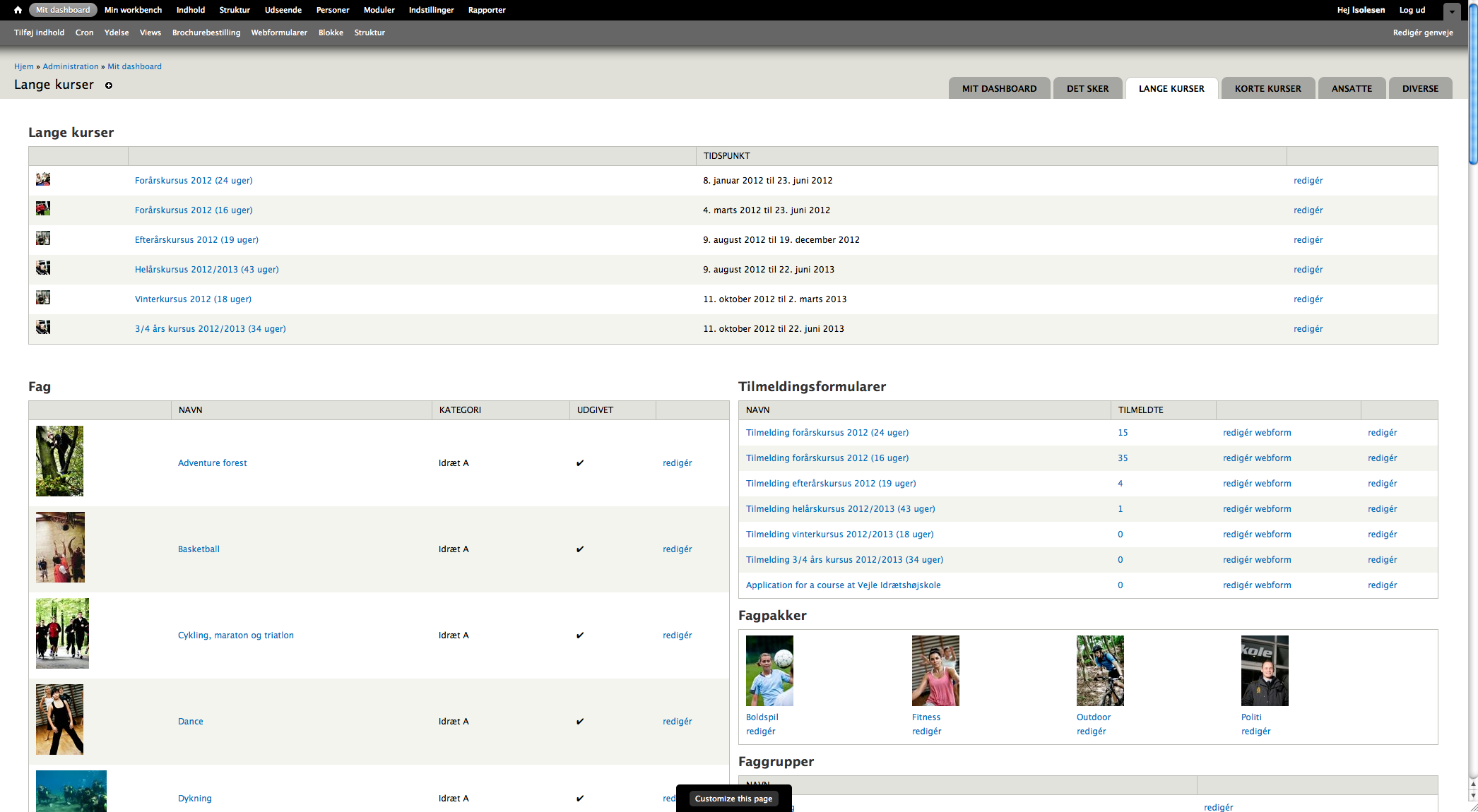
Panels and views. This solved my problems. I manually created the views I needed first. Then I took a little piece of paper, and tried to organize the views into groups or sections. I took a small piece of paper to represent the different admin dashboard pages, I wanted to created, and then I drew small boxes so I had an idea where the view was to go.
After doing that I went to panels and created the different pages. To create a dashboard with sub tabs, I had to have one panels page where the menu was set to “standard menu-tab” and I used the link aadmin/dashboard/default to the view. I made sure that the weight was very low. Then I choose a normal menu item as the parent item, and Drupal core automatically created an entry in the menu I choose as the parent menu linking to admin/dashboard.
The other pages was just a “menu tab”, and having a link like for instance admin/dashboard/people gropes them together, and I had the tabbed dashboard.
I decided to make all the views as content panes, but I actually thing I should just have gone for blocks and pages like workbench does? What is your thought on that?
I ended upd with this:


Very cool.
Easier to add content
Right now, our site has about 25 different content types. How should the average user know exactly which to choose to get the content in the right places. We need some action links “Add [content type]” on places where it makes sense.
Context Admin. I have seen the module, but do not think it will get me exactly where I want.
Custom contextual links. This solved my problem. You can easily add custom contextual links to views (either all views, all displays of a certain view or a specific display). And I just manually added links for all of my content types to the relevant views.
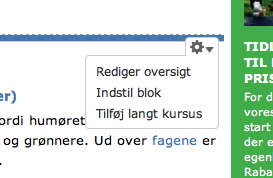
What I was trying to achieve was getting links with the user could see (action links) for the views like shown in the slideshow, I mentioned before. However, I was not able to do that without altering my admin theme Seven, so I choose the contextual links instead. And as soon as the user knows that useful tools are hidden in the cog, it should be pretty easy to comprehend.
I ended up adding the contextual links to all of the views in a certain group, making it possible to just browse the website and add content on the fly. So far the content editors like it.

The last menu item is the one I added and means “add long course”.
Better task based bar
The Drupal admin interface has a lot of clicking, but it can be made more clever with some well-chosen modules.
Toolbar and shortcut. I enabled the toolbar for all users, and tried to make shortcut menus for the different user roles. However, for some reason it seems that only the default shortcut menu is used for all roles. I cannot figure out why, and it is a strange limitation that I am only allowed 8 menu items in the shortcut list. I also think for the average user, they have some menus they never enter.
Admin menu. I tried installing admin menu, but I could not create a decent shortcut list - as there is a pending bug. That made it unusable for my inexperienced co-editors.
Admin. I tried admin, but it still takes too many clicks to get to where you want to go. It is clean, but still a bit to difficult for my users.
Quickbar. I ended up using quickbar. I just created a custom menu with the menu items I think the content admins needed and put that into quickbar. After that I disabled the toolbar for the editors, so they can just see the quickbar with much fewer menu items. Having more user roles, I am also able to give each role different quickbars. I started out with very few items, and see what the content editors really use, so clicking will be easier for them.
I was inspired by this new clean toolbar, which is in the works from the providers of Drupal Gardens. Take a look at this article: https://www.acquia.com/blog/journey-build-better-drupal-toolbar.
Making it a little better for the admin
As an admin I am sticking with toolbar with some well chosen shortcuts. However, I also installed another helper module to make it easier to navigate the admin pages.
Coffee. I installed coffee and just by typing ALT + D, i was able to get a spotlight-like functionality to Drupal making it easier to find the admin pages right away. I think I will grow to like this module.
Recap
To recap I ended up using panels, views, custom contextual links and quickbar to improve the backend for my site, so non tech has an easier learning curve.
Suggestions?
What is your approach for a killer admin backend for Drupal 7?

You can be the first to add a comment below.
Leave a Comment
Din e-mail bliver ikke offentliggjort. Obligatoriske felter er markeret Required fields are marked *.