Adding small teaser slideshow
On Vejle Idrætshøjskoles website I wanted a small teaser slideshow with a picture, title and a link to the actual content. To accomplish that I used Views 3, Views Slideshow, Nodequeue and a little bit of custom css.
When all the modules were installed and enabled, I first created my nodequeue under admin/structure/nodequeue. I just called it frontpage and started adding some pages to it. When I was satisfied with the nodequeue, I went to the views ui at admin/structure/views.
A view for my nodequeue was already created, so I went ahead and edited that view. A page and a block was already setup. I went ahead and cloned the block, so I could make my modifications.
1) Under format I choose Slideshow.
2) Under fields I put in my picture and the title (in that order).
3) Under advanced and css class, I put in my custom css class sidebar-slide.
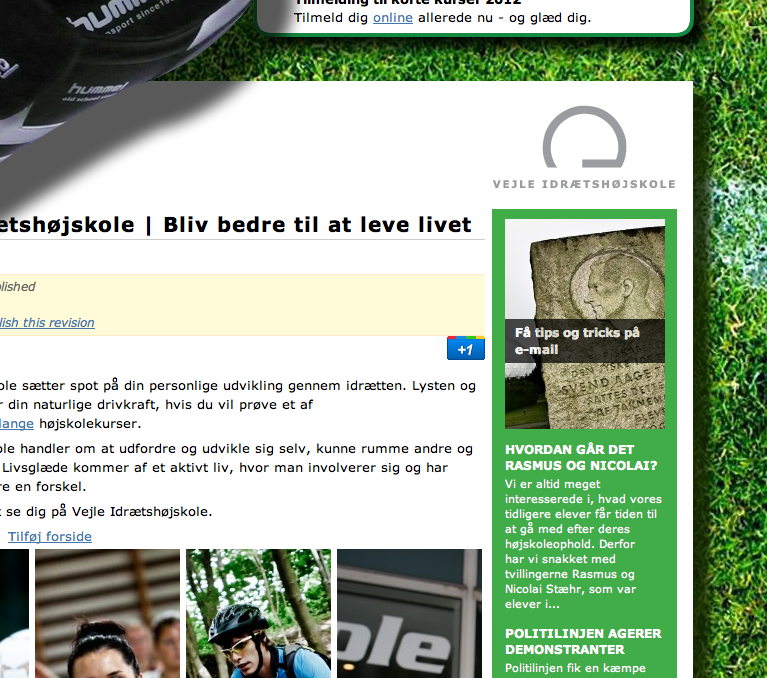
The preview in views already shows a nice slideshow with the pictures and titles changing regularly.
Making the teaser slideshow look like I wanted with css
.sidebar-slide {
position: relative;
top: 0;
height: 208px;
}
.sidebar-slide div.views-field-title a {
position: absolute;
top: 100px;
display: block;
font-size: 1.1em;
text-decoration: none;
font-weight: bold;
background: black;
padding: 5px 10px;
color: white;
opacity:0.7;
filter:alpha(opacity=70);
}
That way I had the simple teaser slideshow on the frontpage of vih.dk.

That was both easy and enjoyable and why Drupal i great. To make it more userfriendly I added links to the inline links section of the content. See “Tilføj forside” on the screenshot above.
Caveats
Now I wanted to make the same kind of block on “Korte højskolekurser” and “Lange højskolekurser”. I followed the same steps as above. However, now this approach seems to have found its limitations. Nodequeue creates one view pr. nodequeue, so I had to manually recreate the same steps to make another block. And now I have one link pr. nodequeue in the bottom of the content area, quickly making the GUI less userfriendly.
Did any of you take this approach, and how did you solve the problem when you wanted more teaser blocks with slightly different content?

You can be the first to add a comment below.
Leave a Comment
Din e-mail bliver ikke offentliggjort. Obligatoriske felter er markeret Required fields are marked *.